Các bài đăng gần đây
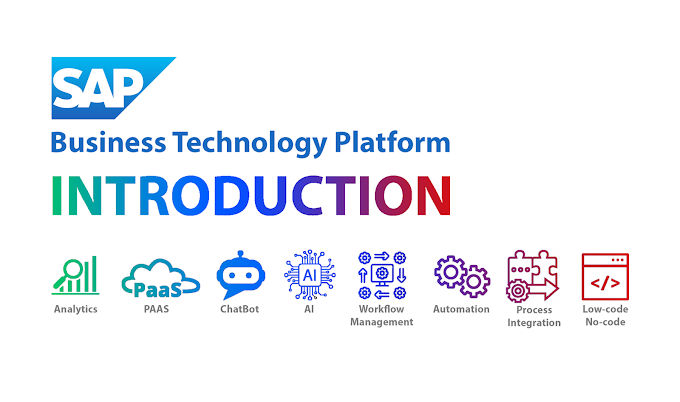
Tìm hiểu về SAP Business Technology Platform - SAP BTP | Nền tảng cho xu hướng cloud của SAP
Chào mừng các bạn đã đến với bài viết này, trong chủ đề ngày hôm nay, mình sẽ cùng mọi người tìm hiểu tổng quan về SAP Business Technology Platform (SAP BTP), đây là nền tảng mới mà SAP đã nghiên cứu trong một thời gian rất dài và được ra mắt vào ng…
Continue ReadingTổng quan hệ thống SAP ERP: Các phương pháp chuyển đổi hệ thống
Chào mừng các anh chị và các bạn đã quay trở lại với bài viết này. Ở chủ đề bài viết này, mình tập trung vào các phiên bản của hệ thống và giải thích về các phương pháp tiếp cận nếu một doanh nghiệp bắt đầu chuyển đổi từ các hệ thống ERP khác sang S…
Continue ReadingTổng quan hệ thống SAP ERP - Có gì trong đó???
Chào mừng các bạn đến với bài viết này. Tiếp nối các chuỗi bài chia sẻ về thông tin hệ thống SAP, bài viết này mình sẽ trình bày tổng hợp về thành phần của một hệ thống SAP trong doanh nghiệp, các phần chính và các công cụ hỗ trợ. Tất cả các dự án C…
Continue ReadingTìm hiểu về sự phát triển các sản phẩm SAP ERP
Chào mừng các bạn đến với bài viết này, trong quá trình làm công tác tư vấn về giải pháp SAP, mình nhận thấy là hiện tại có nhiều anh chị đang hiểu lầm hoặc chưa rõ một số tên gọi hay khái niệm của các giải pháp SAP. Khi là SAP A1, SAP B1, khi là SA…
Continue ReadingQuản trị nhân sự trong hệ thống SAP S/4 HANA
Xin chào các bạn, bài viết này mình sẽ nói sơ qua về phần quản lý nhân sự trong hệ thống SAP S/4 HANA. Bài viết này được tham khảo từ khóa học SAP Learning Journey thuộc chương trình giảng dạy của Abeo Academy - đây là bài giảng về Quản trị nhân sự …
Continue ReadingGiới thiệu

#khanhnph là blog cá nhân, nơi mình viết về những trải nghiệm hằng ngày. Đặc biệt là những câu chuyện xoay quanh công việc, cuộc sống và những trải nghiệm của riêng bản thân mình. Bài viết có phần hơi dài, đôi phần hơi khó hiểu, lâu lâu chém gió hơi lan man; nhưng hi vọng sẽ có chút gì đó giá trị cho mọi người. Cám ơn mọi người!!!
Bài đăng

Học SAP, Làm SAP - Bắt đầu từ đâu? (Phần 2)

Đầu tư Cryptocurrencies và những trải nghiệm của riêng bản thân mình

Học SAP, Làm SAP - Bắt đầu từ đâu? (Phần 3)

Một hướng đi của ngành hệ thống thông tin: Nghề ERP

Định hướng nghề nghiệp với SAP

Hành trình mới của mình ở tuổi xấp xỉ ba mươi | Abeo International

Các điều kiện cần có để làm việc và phát triển trong ngành SAP

Quản trị nhân sự trong hệ thống SAP S/4 HANA
Giới thiệu

Mình hiện tại cũng là 1 chuyên viên tư vấn các giải pháp từ SAP. Mọi người nếu muốn đọc chuyên sâu về trải nghiệm công việc tư vấn doanh nghiệp có thể vào mục "Chia Sẻ Công Việc" để xem thêm nha!!!









Kết nối với tôi